„Zum ersten Mal fühle ich mich wirklich wohl mit meiner Homepage“
Ach, ich bin begeistert von der neuen Website!!! Und von Dir!
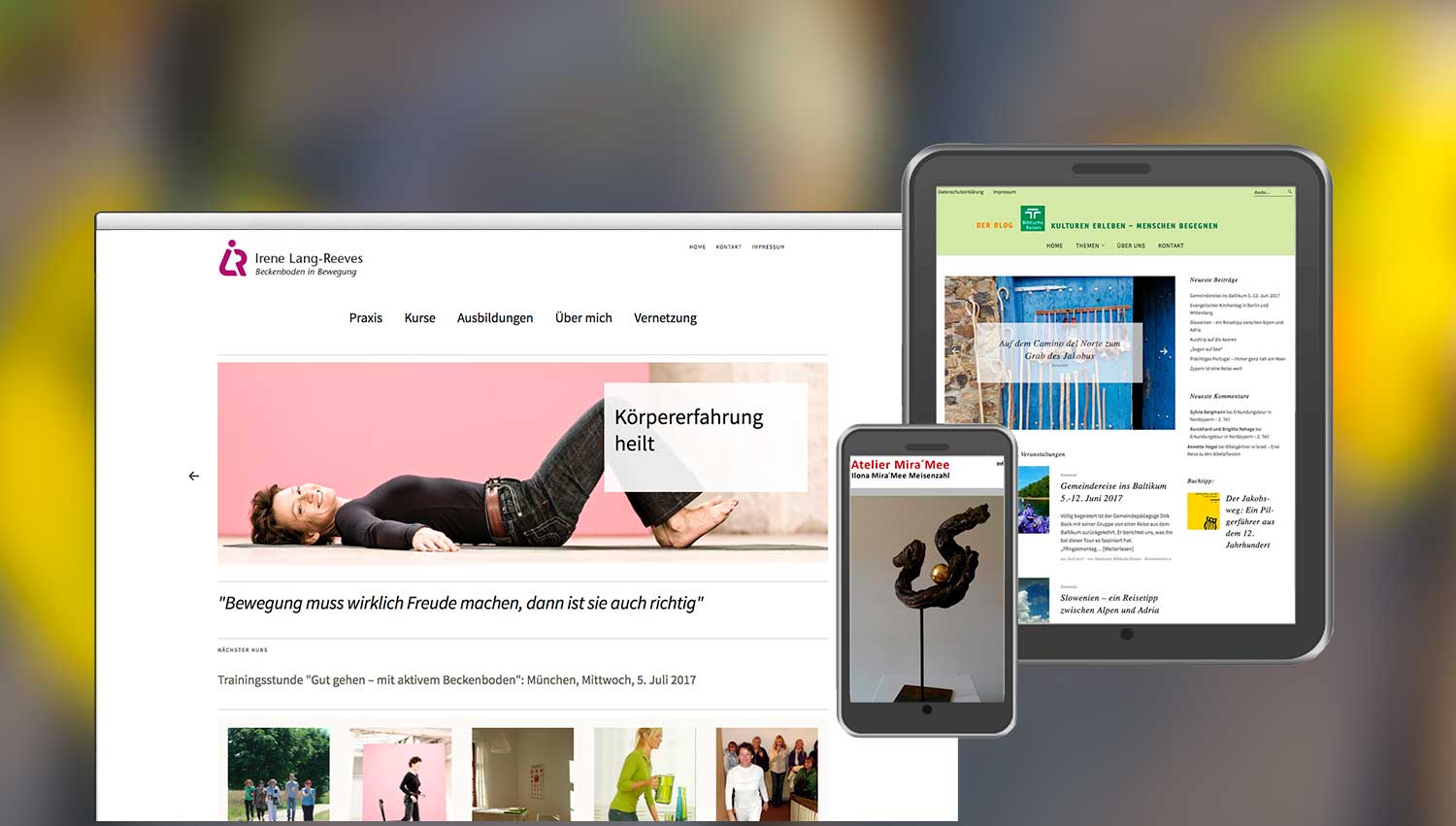
„Der Blog kommt sehr gut an. Wir haben noch mehr Lob gekommen!!“
„Danke für alles. Bin ganz begeistert. Besonders, weil das Editieren jetzt so einfach ist.“
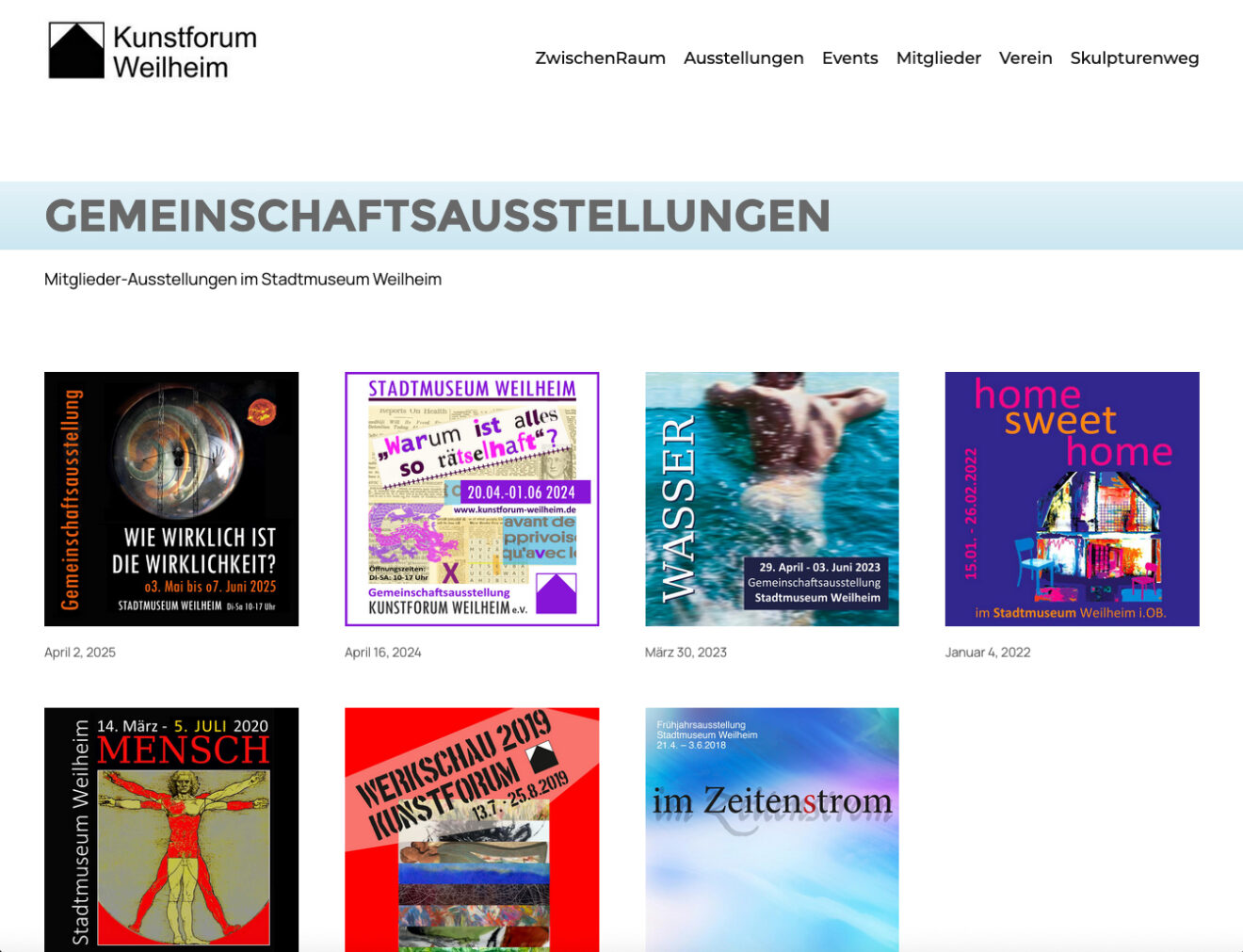
Die Galerie ist wirklich superallerfeinst!!! Genau so wollte ich sie.(Kundenzitate nach der Veröffentlichung der neuen Homepages)
Wie kann man Websites generieren, die sich anfühlen wie „auf den Leib geschnitten“? Die hohe Funktionalität und die Anpassungsfähigkeit von WordPress machen fast alles möglich, doch den eigentlichen Zugang stelle ich mit meinen Kunden viel früher her, bevor es ans Gestalten geht.
Wie beginnt der Weg zur „Wohlfühl-Homepage“?
Dass viele Unternehmen sich eher künstlich aufgebläht präsentieren, sollte als große Chance verstanden werden, sich in diesem Umfeld wohltuend abzuheben. Mein Ansatz setzt dagegen verstärkt auf Authentizität in Verbindung mit Ästhetik. Und dafür weniger Show-Elemente. Wenn hierzu Einigkeit zwischen mir und meinen Auftraggebern besteht, kann gemeinsam in die Tiefe gegangen werden.
In einer entspannten Beratungssituation beginnt der eigentliche Gestaltungsprozess und damit der erste Schritt zur Wohlfühl-Homepage. Bei der Ist-Analyse arbeiten wir die Identität heraus: all das, was die Person oder das Unternehmen im Kern ausmacht. Nichts ist kraftvoller in einer Welt der Fake-News als die Wahrheit zu kommunizieren. Die eigentliche Kunst ist, dies so auszugestalten, dass sie auch echt und unverfälscht rüber kommt.
Ballast abwerfen um in Fahrt zu kommen
„Design-Entwicklung von innen nach außen – vom Unternehmenskern zum integrierten Corporate Design“ ist die Strategie, die unseren Weg vorzeichnet. Auch der Blick nach vorne ist wichtig, um zukünftige Anforderungen und Funktionalitäten abzuklären. Die gut gestaltete Hompage soll schließlich zur zentralen Landebahn werden für alle Aktivitäten und Einträge im Netz. Wenn die eigentliche Essenz gefunden ist und die Ziele klar sind, kann erstmalig unterschieden werden: Unnötiges, Überholtes und Beliebiges wird erkannt, benannt und beiseite gelegt. Dazu gehören:
- Textphrasen („Ich war schon immer der Ansicht, dass ..“),
- veraltete News („Am 3.7.15 wird Geschäftsführer Müller auf der Messe …“) und
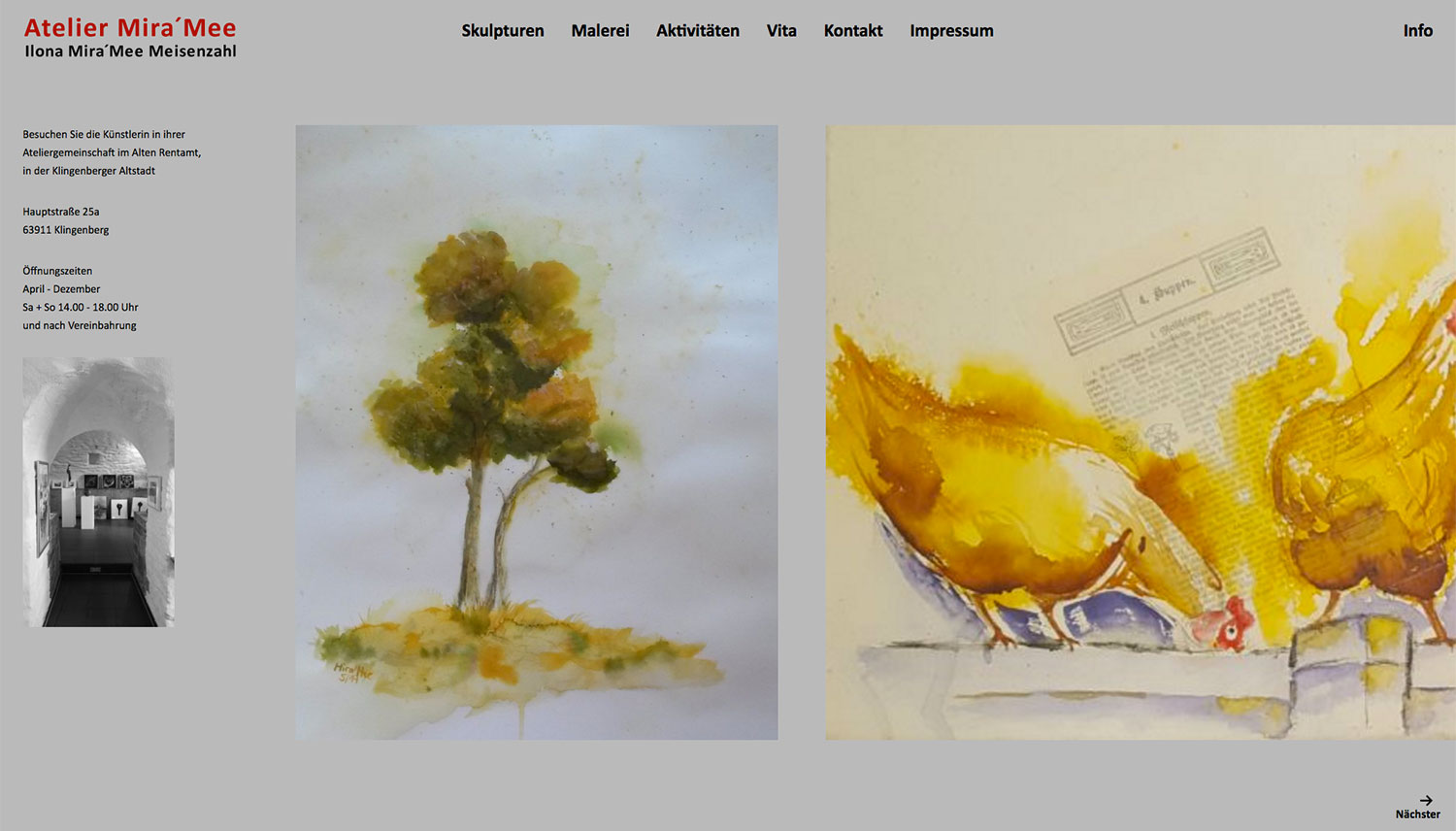
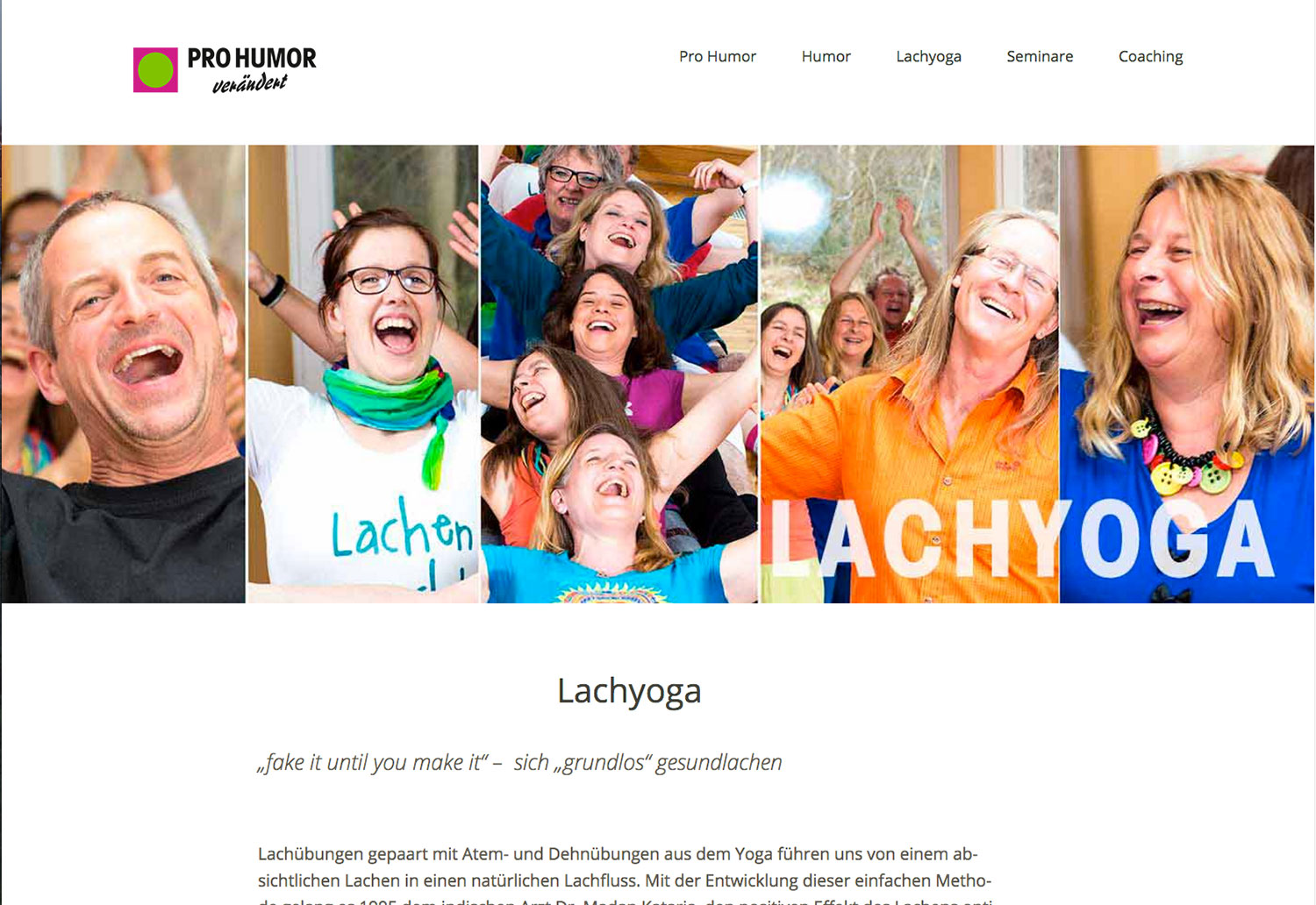
- Bildklischees (Agenturbilder ohne jegliche Authentizität).
Mit Freude beobachte ich immer wieder, wie von hier an die Entwicklung der Homepage richtig an Tempo gewinnt. Das verbliebene Material wird nun sortiert und dazu wird notiert, was noch fehlt. Aus dieser inhaltlichen Struktur formen wir eine benutzerfreundliche Menüführung – das A und O einer Website, die gerne und immer wieder besucht wird.
Die klare Grundstruktur – Komplexitätsfalle erkennen und vermeiden
Läuft die Entwicklung einer Homepage eher mühsam, liegt es meist an der Verwirrung über die Inhalte und deren Zuordnung. Ein grobes Strukturkonzept gibt allen Beteiligten den Wegweiser an die Hand, der Klarheit schafft.
Folgende Fragen sollten nun beantwortet sein:
- Welche Inhalte kommen in die Website? – Texte, Bilder, Filme, Karten, …
- Welche Corporate Design-Vorgaben werden übernommen? – Logo, Print, Messeauftritte etc.
- Welcher Menüstruktur folgen die Seiten? – Seitenstruktur als Tabelle
- Wie viele Seiten werden wie oft aktualisiert? – Anzahl und Aktualisierungszyklen
- Welche Backlinks verweisen auf die Homepage und auf Landingpages? – Homepages, Netzwerke (Faceboook, Twitter …), Newsletter
Wenn diese geklärt sind, sind Web-Design und Programmierungen kein Hexenwerk voller Überraschungen, sondern das logische Ergebnis der gefundenen Inhalte verbunden mit einer modernen, benutzerfreundlichen und ansprechenden Form. Der Wohlfühl-Homepage steht nun nichts mehr im Weg.
Die Umsetzung: Mit WordPress Gutenberg komfortabel und professionell editieren
In der Vergangenheit wurde oft ein Haupt-Argument gegen WordPress vorgebracht: zu wenig Editierkomfort. Aus diesem Grund hielten sich diverse Baukastensystem hartnäckig am Markt. Spätestens 2024 gilt das nicht mehr. Seit den WordPress Versionen 6.x mit dem neuen Editor namens Gutenberg lässt WordPress diese ehemaligen Alternativen hinter sich. Es gilt Komfort plus Qualität: Alle Arten von Seiten, aber auch Seiten-Templates und Vorlagen, können vollständig ohne jegliche Programier- oder HTML-Kenntnisse bearbeitet werden. Dabei bleibt der Quellcode relativ schlank und die ganze Site baut sich schnell auf. Der Editor ist so überischtlich und logisch aufgebaut, dass inzwischen viele meiner Kundinnen und Kunden ihre Aktuelisierungen sekbst übernehmen.
Fazit: Wenn Sie sich mit Ihrer Homepage wirklich wohl fühlen, haben Sie beste Voraussetzungen für nachhaltige Geschäftsbeziehungen.
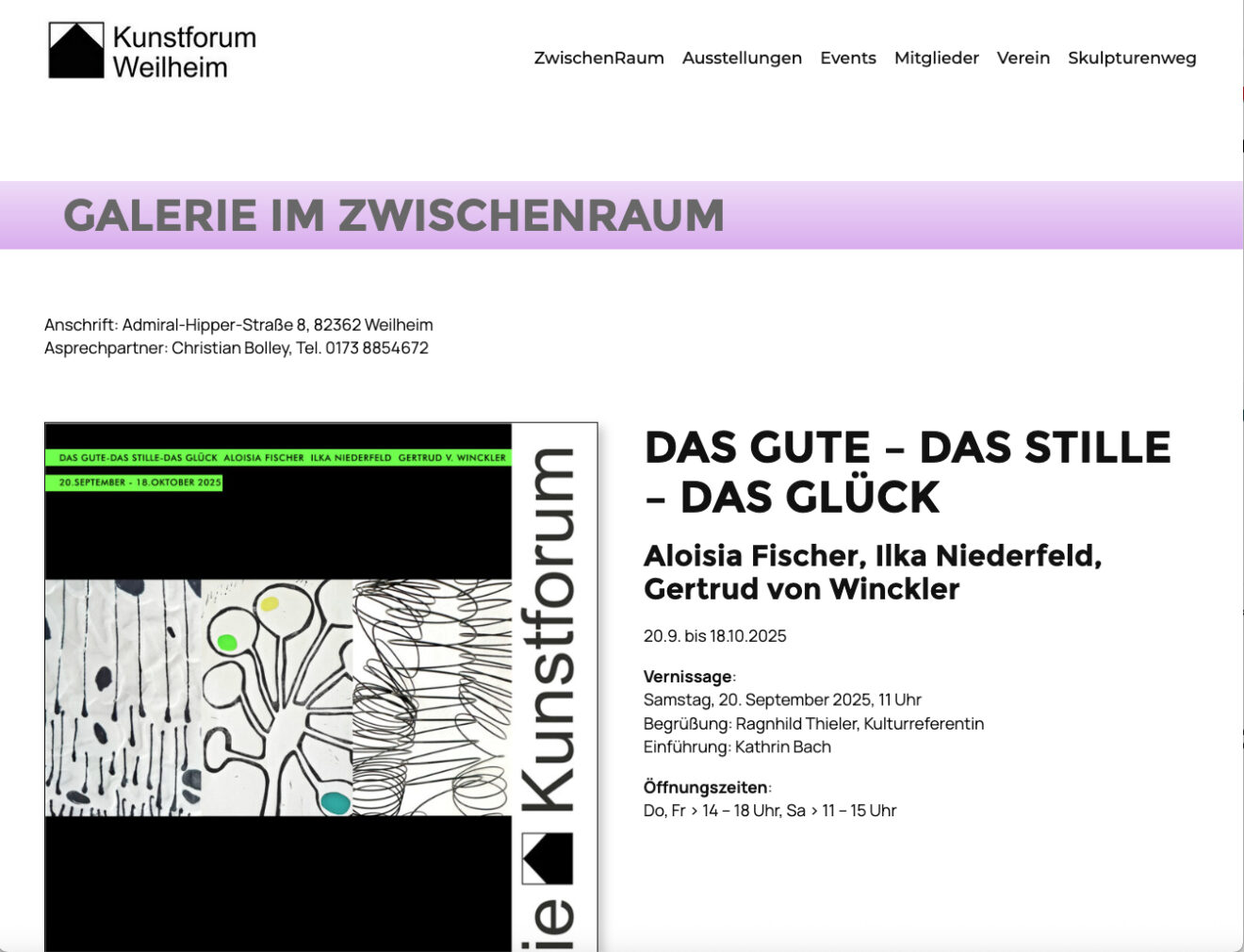
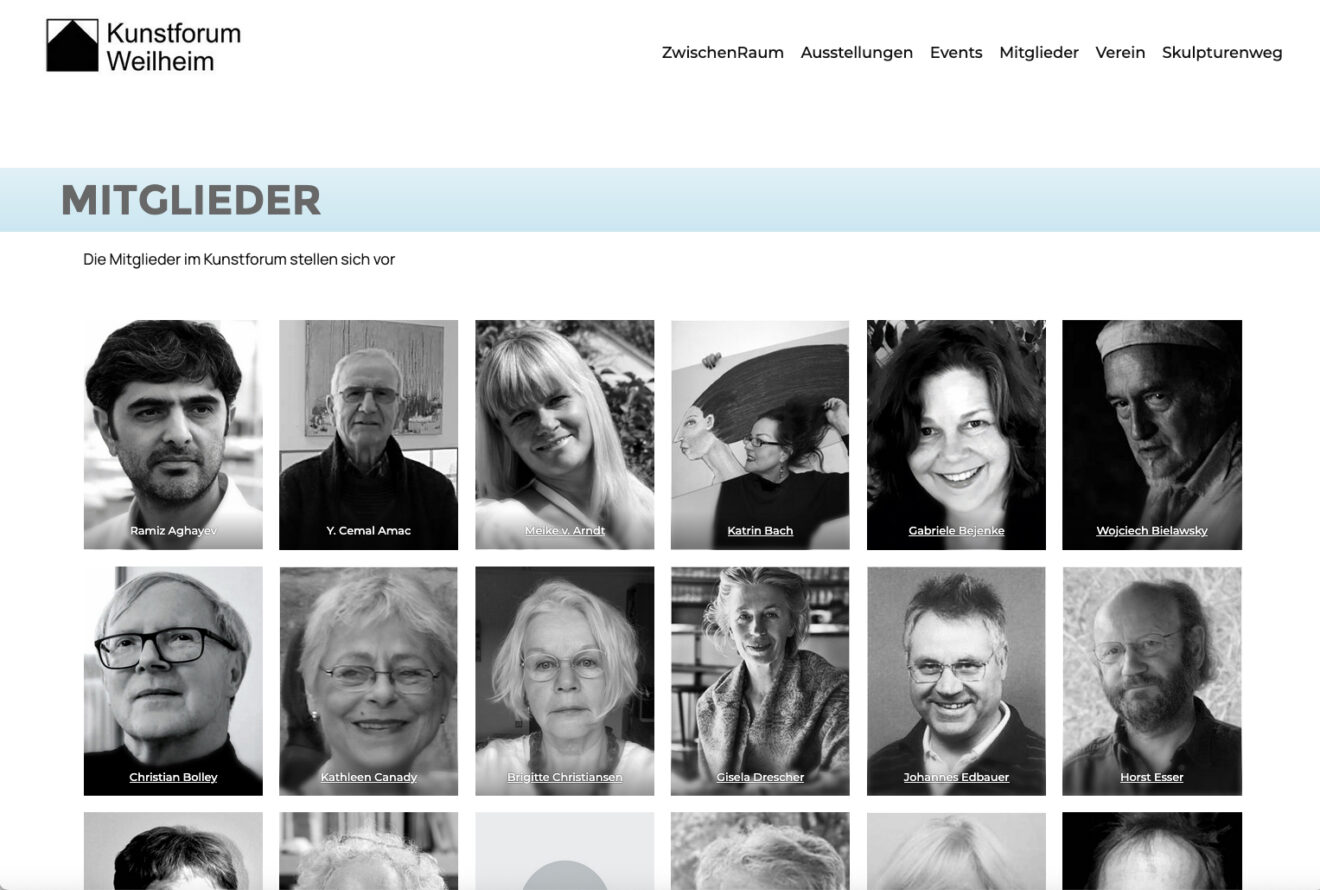
http://kunstforum-weilheim.de (2025 / 2016 /wp)
https://www.beckenboden-in-bewegung.de (2011 / 2017 / 2025 /wp)
https://kunst-handwerk-spektakel.de/ (2024 / wp)
https://www.astridwolfrath-coaching.de/ (2024 / wp)
https://bergherz.de/ (2023 / wp)
https://dialograumgeld.org/ (2023 / wp)
https://manhuru.de/ (2022 / wp)
https://katrinbach.de/ (2022 / wp)
https://www.cambraskade.de/ (2021 / wp)
https://sauschuett.de/ (2021 / wp)
https://momeart.com/ (2021 / wp)
https://www.pickert-steuerberater.de/ (2021 / html)
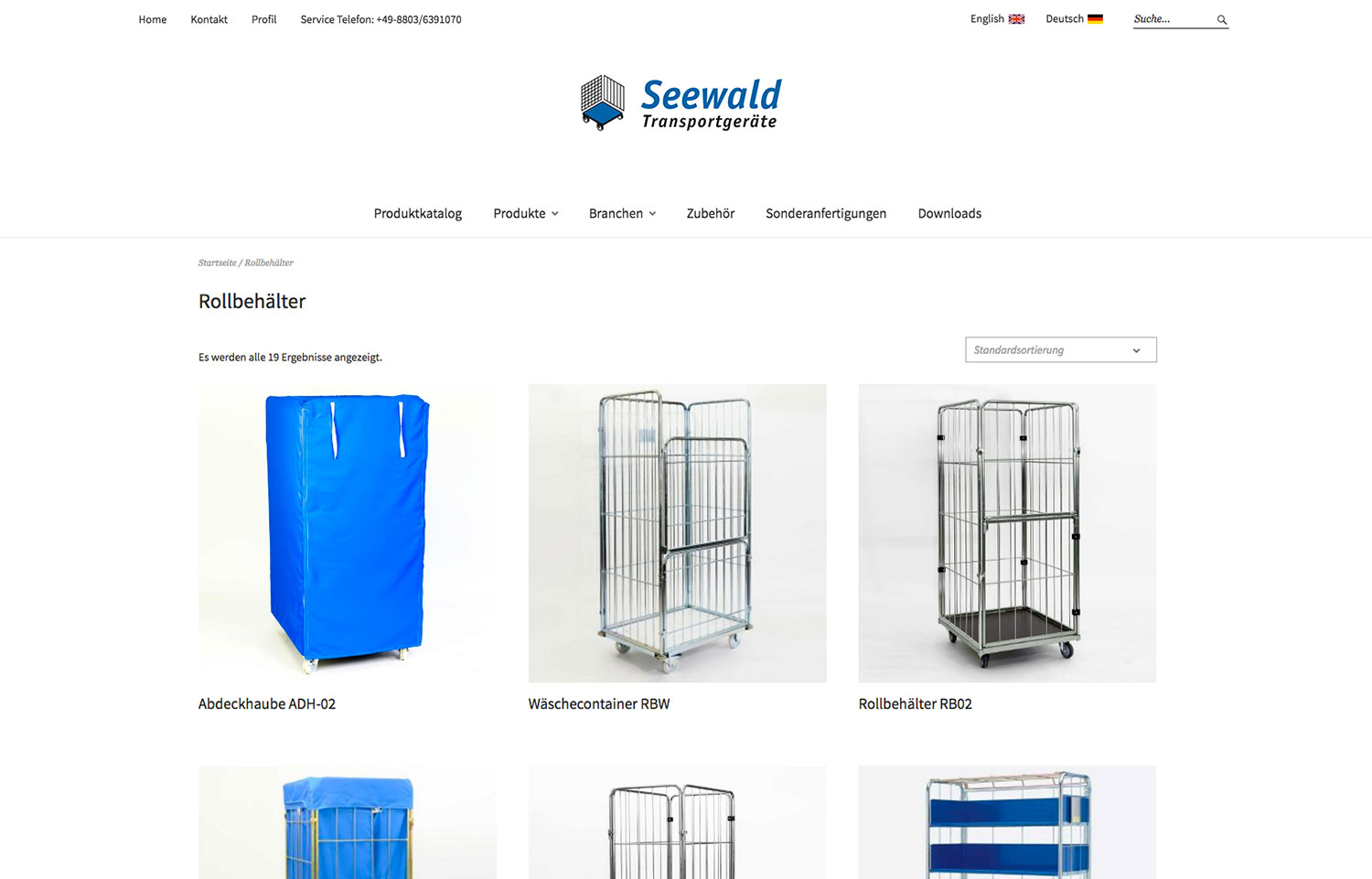
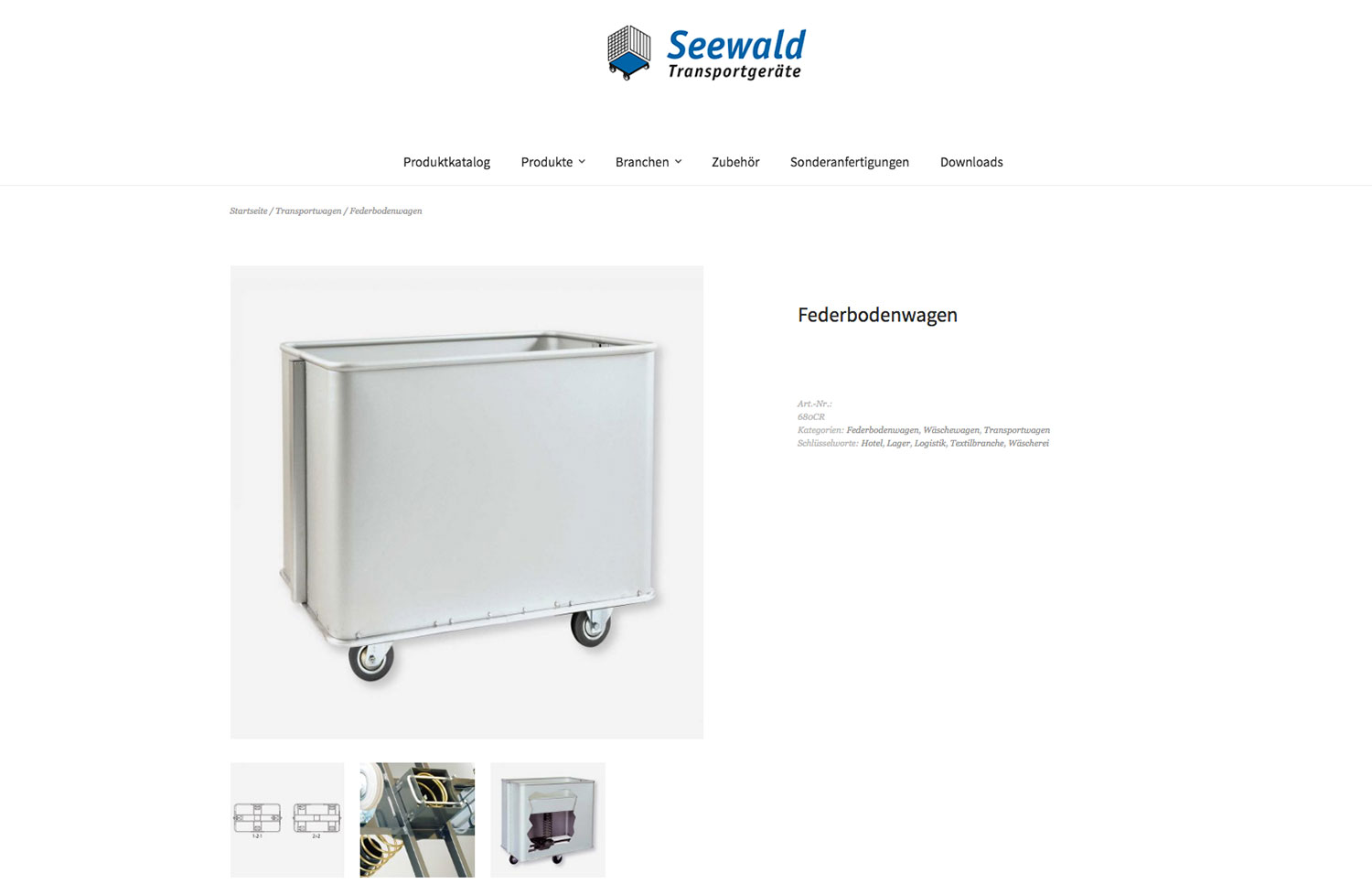
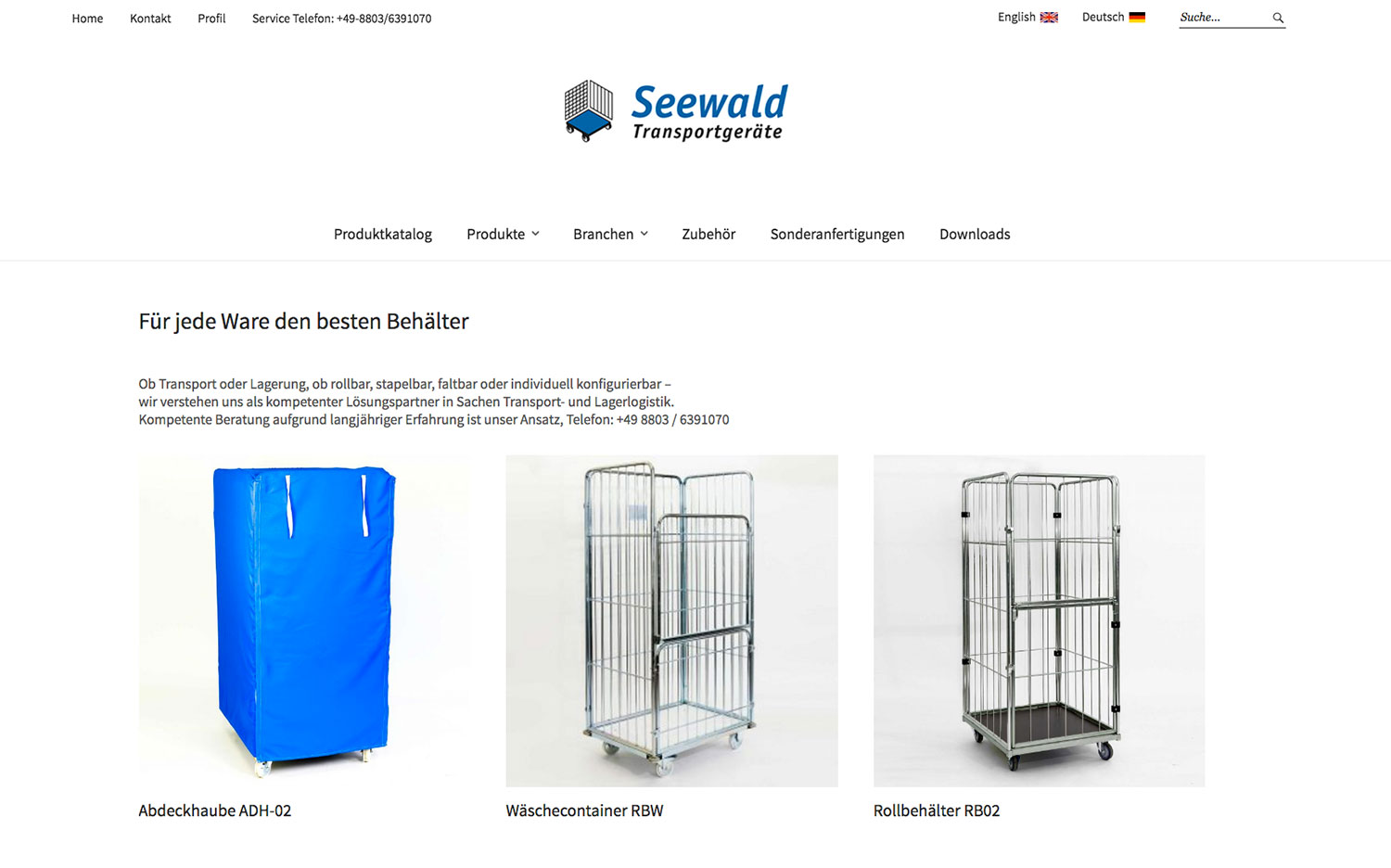
https://shop.seewald-transportgeraete.de/ (2020 / wp)
https://baumbildung.de/ (2019 / wp)
http://frank-baerwaldt.de/ (2018 / wp)
http://www.gabriele-huettl.net/ (2018 /wp)
https://werdschaetzung.de/ (2018 / wp)
http://www.beschichtungstechnik-oberland.de (2017 /wp)
http://www.waldevents.de (2017 /wp)
http://www.prohumor.de (2017 /wp)
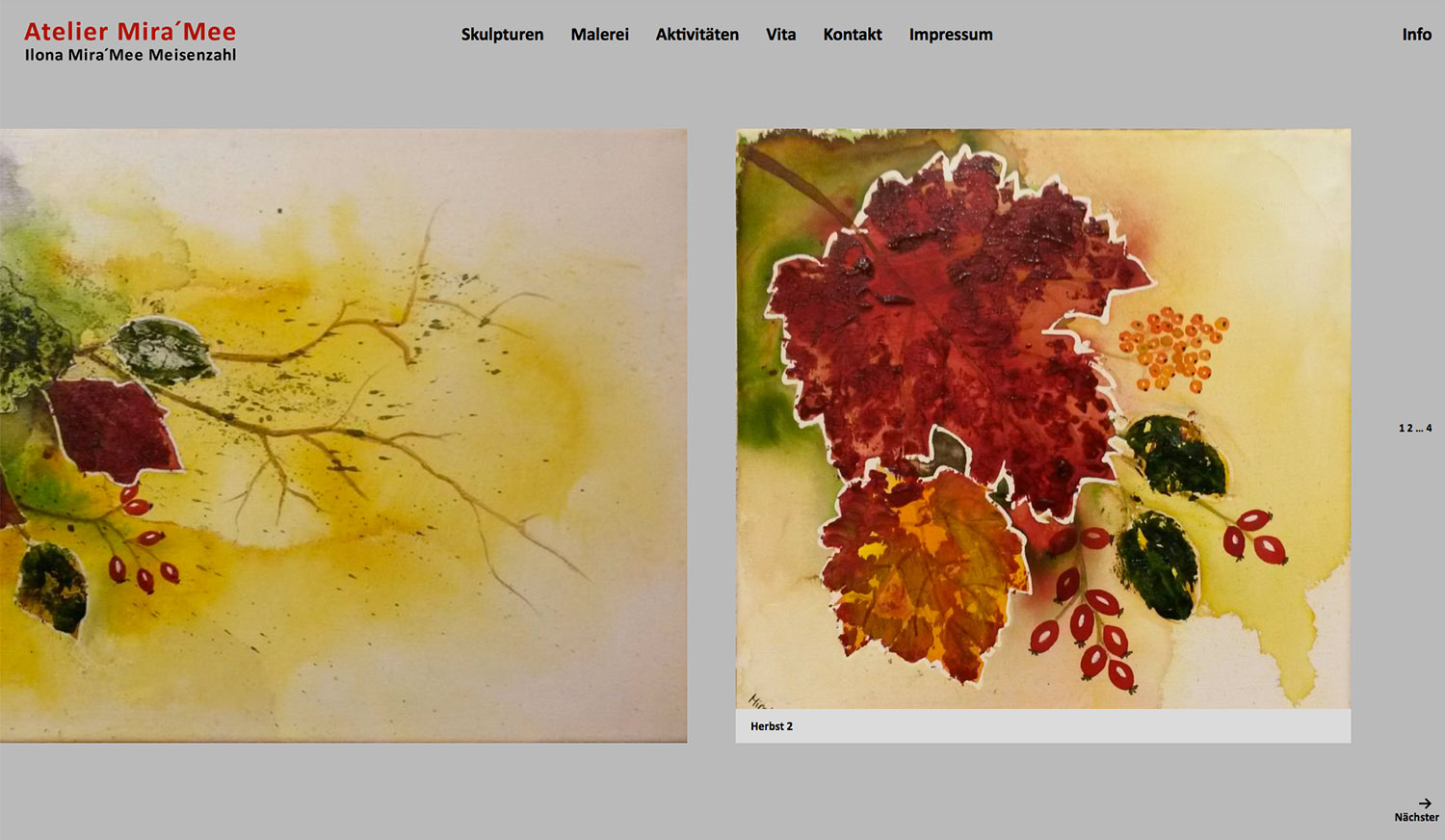
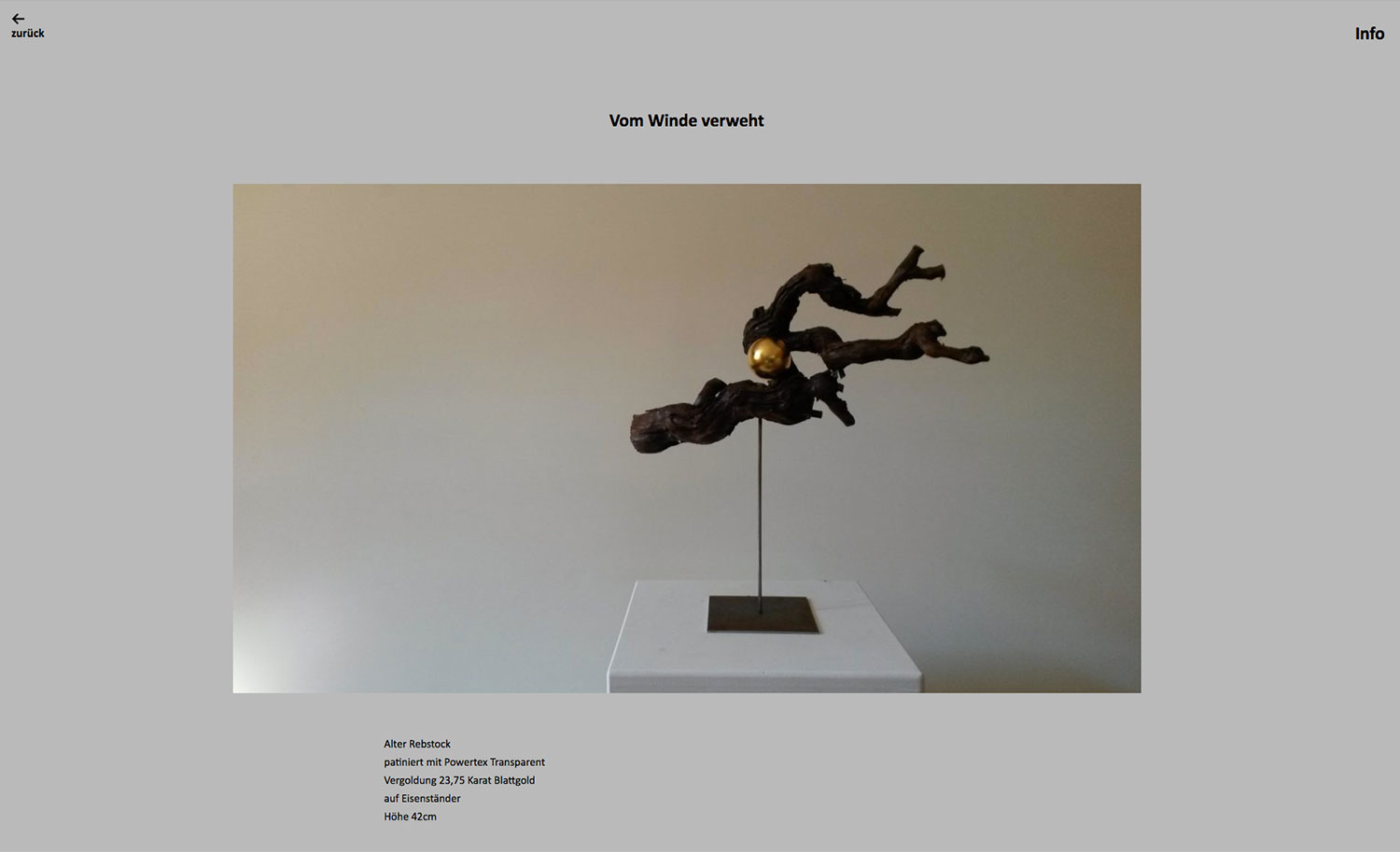
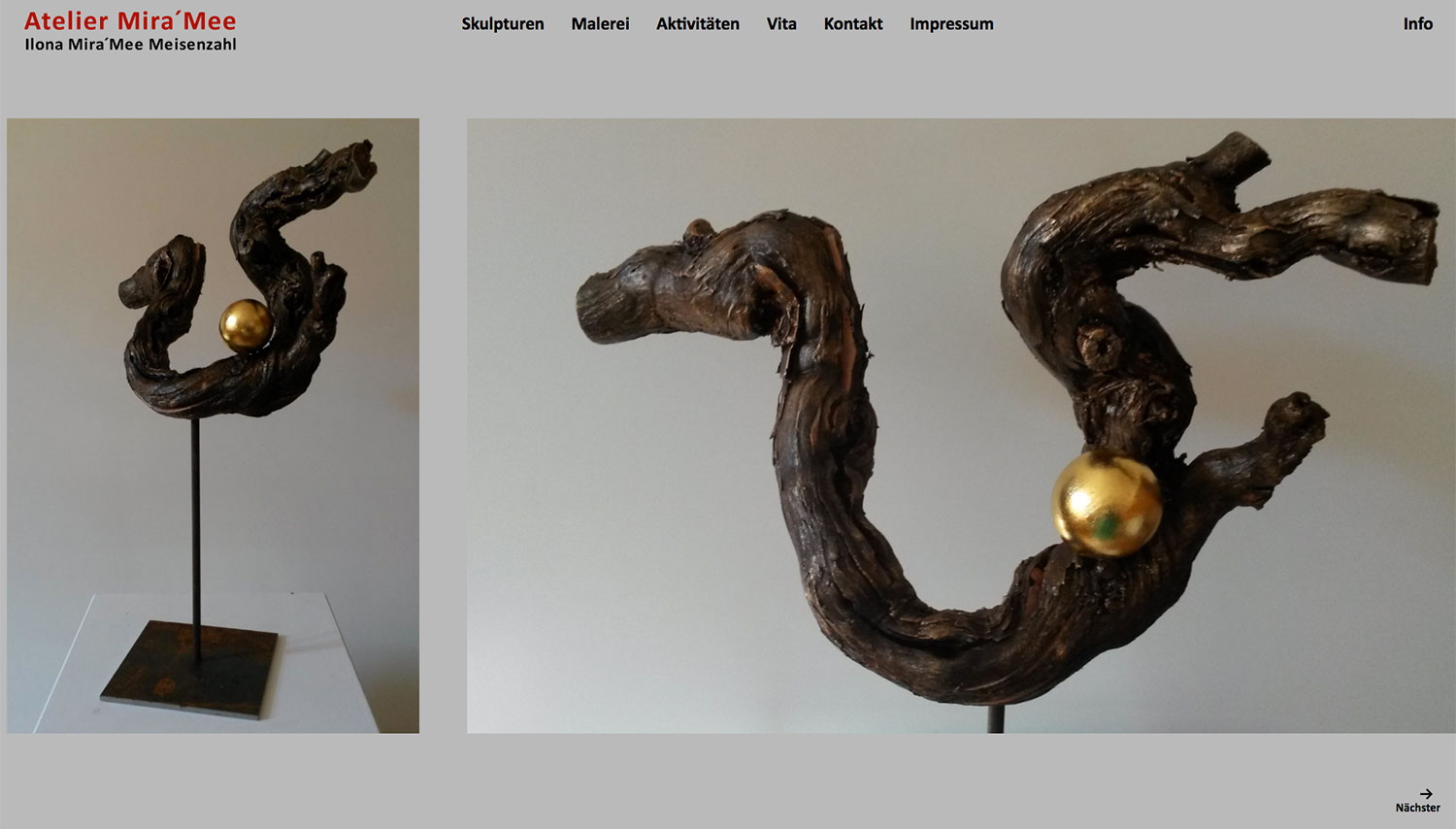
https://www.mira-mee.de (2017 /wp)
blog.biblische-reisen.de (2014 st / 2017 wp)
http://www.esser-horst.de (2017 st)
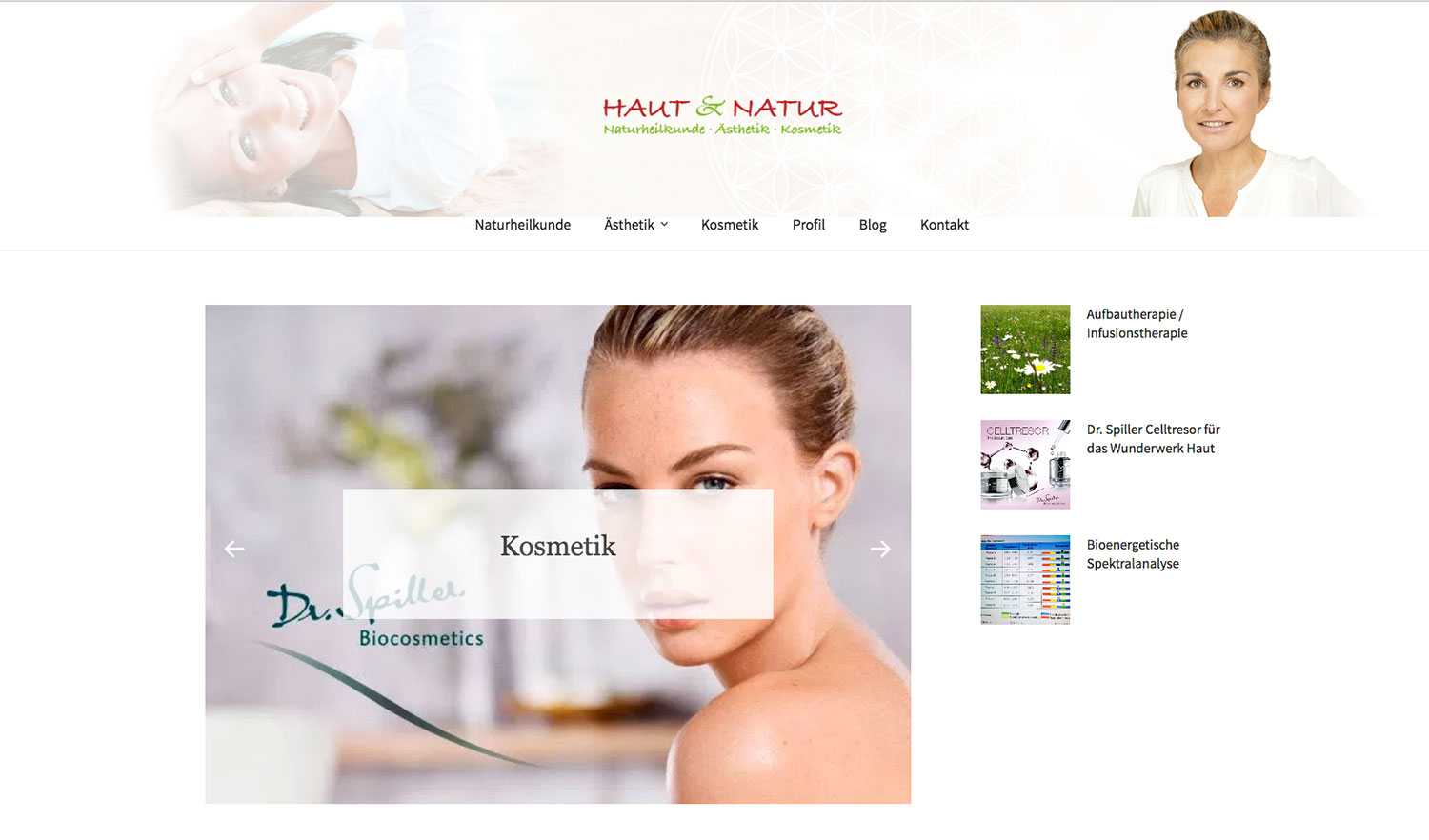
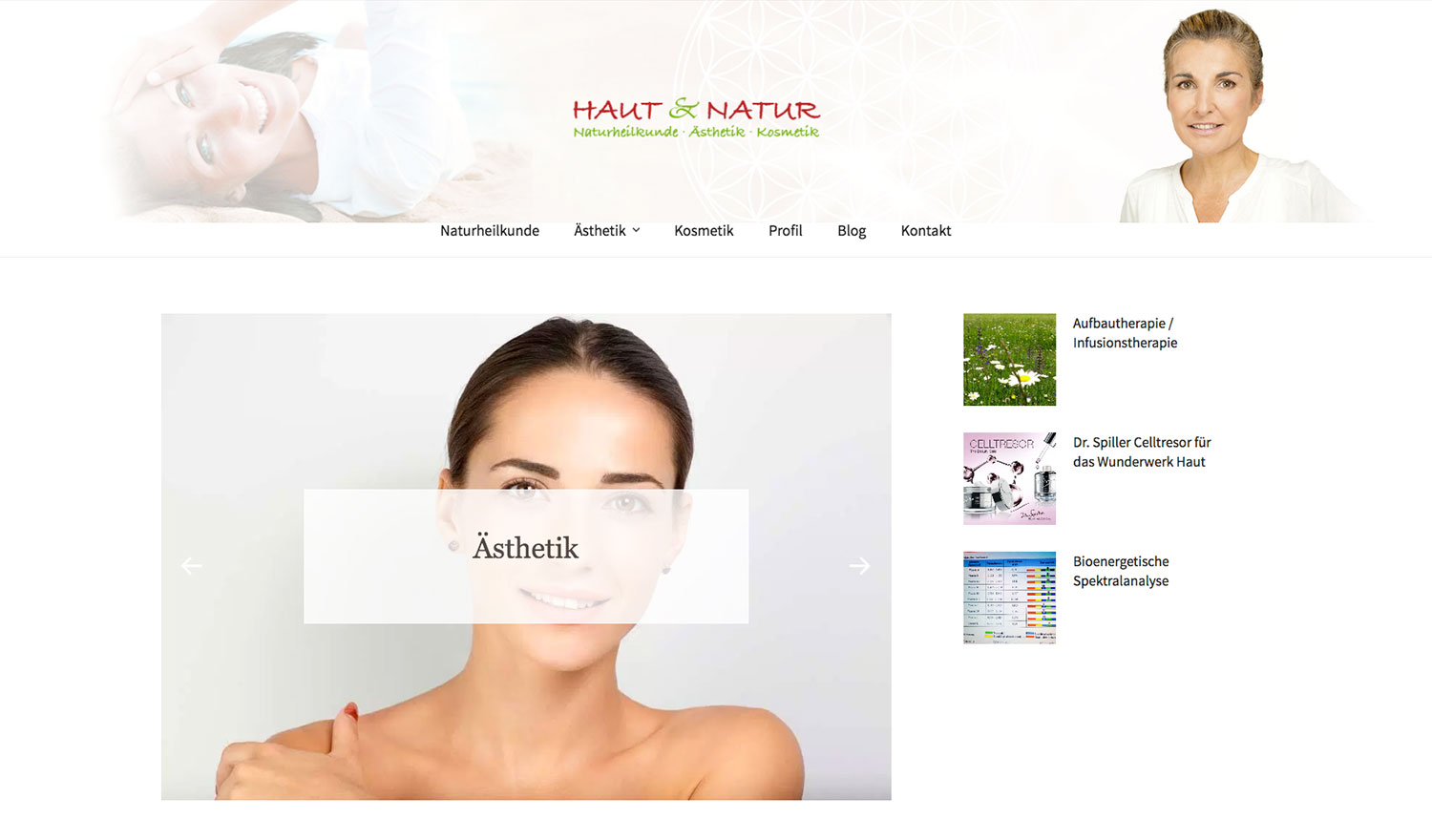
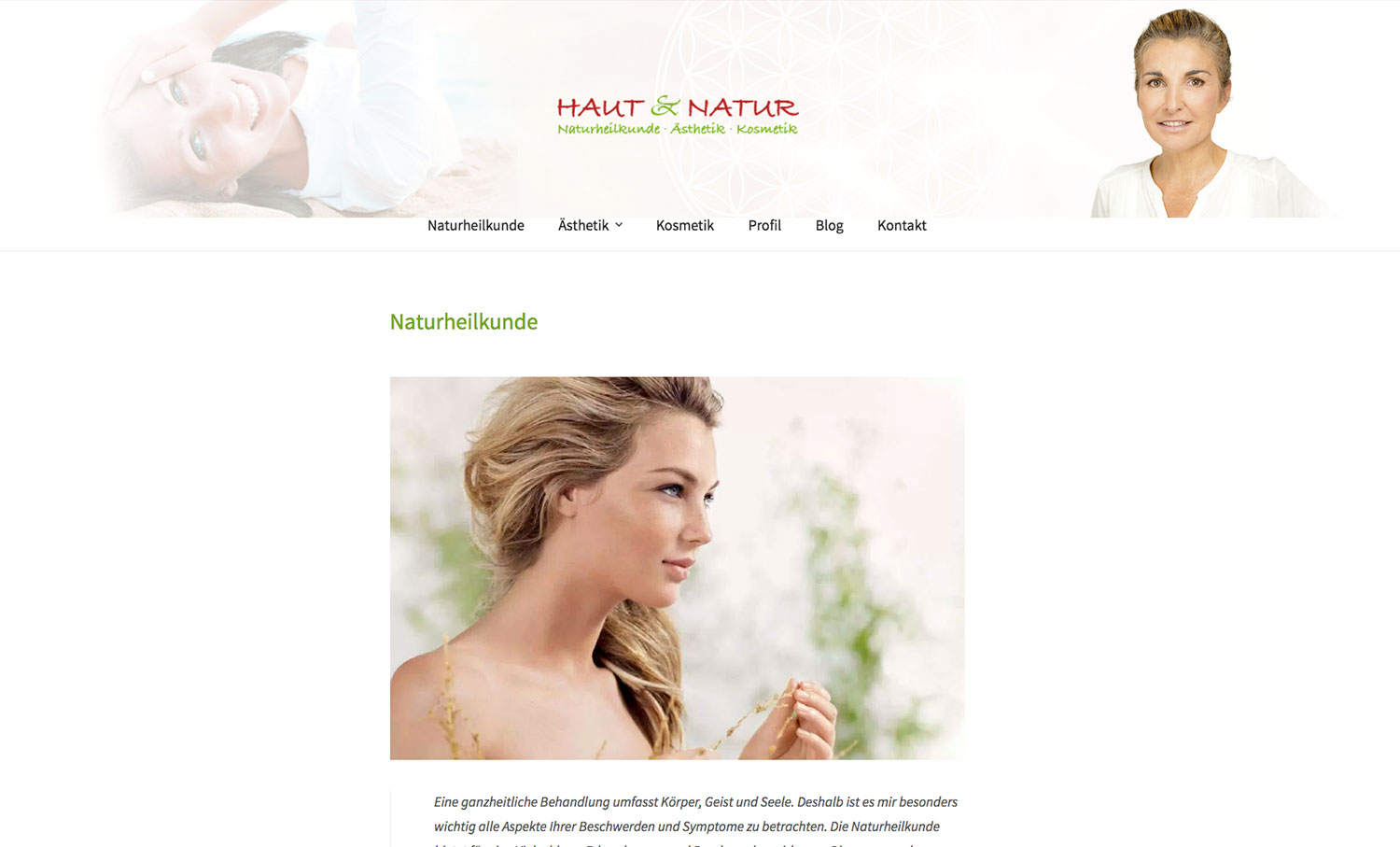
http://www.hautundnatur.com (2016 /wp)
http://seewald-transportgeraete.de/ (2016 /wp)
http://www.gesund-mit-zeichen.de (2016 /wp)
http://www. kunst-im-kontext.net (2016 /wp)
http://blog.gesund-mit-zeichen.com (2016)
http://biblical-tours.com (2015)
http://www.arnekramer.de (2015)
http://biblische-reisen.de (2015)
http://www.dmoch.info (2014/2018)
http://www.natura-lehmbau.de (2014/2020)
PDF-Download: Übersicht über von mir entwickelte Homepages der letzten Jahre